想必作为一个新人,很难完全弄清的问题。其实想要画出一份合乎规范的交互稿并不难,只需找前辈的稿子参考一下就能习得十之六七。但由于设计稿大多涉及企业机密,有着较强的产权属性,所以一般很难接触到。
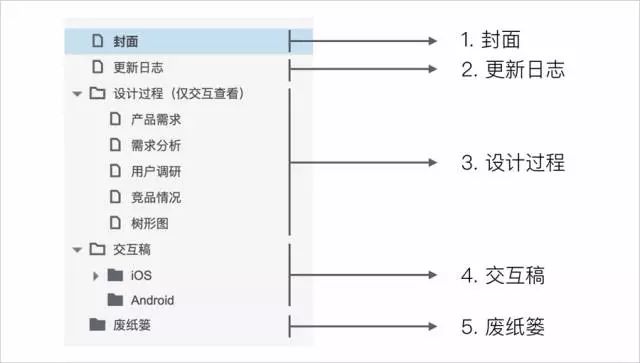
交互稿是否只需包含设计方案即可?其实不然。交互稿兼具设计展示、上下游协作、过程记录、版本管理几种作用,所以交互稿一般至少具有以下几个部分的内容:

设计过程:包含需求信息、设计资料记录、设计过程记录三方面信息,目的是让自己的设计过程更加结构化,也方便以后回溯设计、总结设计;
首先需要说明的是,“把所有界面放在一个画布上的无结构式交互稿”一定是不对的,这是很多新人经常会犯的错误。因为这种做法无法适应大型,而且开发同学在错综复杂的网状设计稿中找信息,也是着实辛苦。
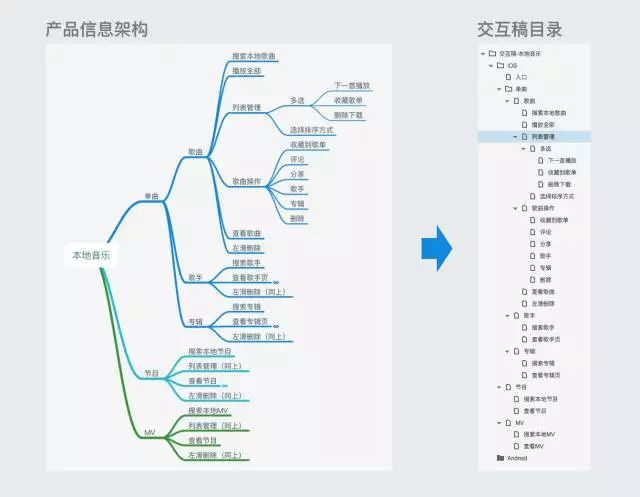
交互稿的结构,应该根据产品信息架构搭建。比如下图是网易云音乐“本地音乐”模块的信息架构和交互稿目录,由产品信息架构可以推导出交互稿目录。可以发现这种一一对应的交互稿目录结构,非常清晰易懂。

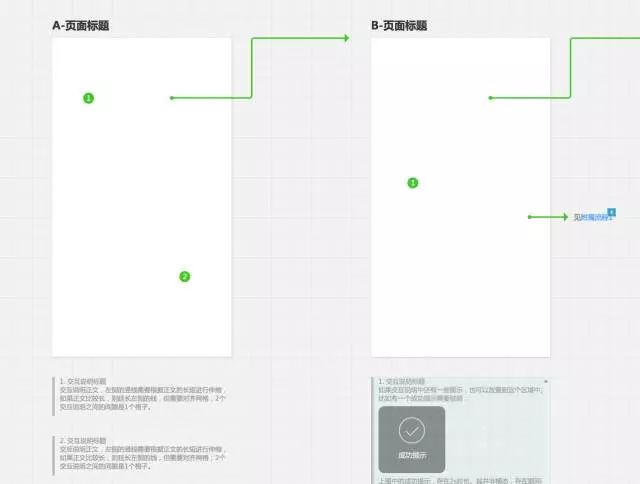
交互稿结构应当遵循“平台–页面–子页面”这样的原则(下图,这里说的页面不是界面,而是指“一页交互稿”)。每一个页面中承载的对象有2种,一种是单界面,另一种是界面流程(后文解释)。


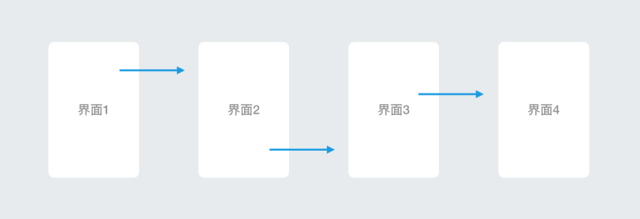
什么是“单界面”、“界面流程”?单界面相对容易理解,比如上图中的“首页”,就只需要在交互稿的这一页中放置一张“首页”的线框图即可,也就是所谓的“单界面”。那么界面流程是什么呢?其实就是多个界面的图(如下图所示)

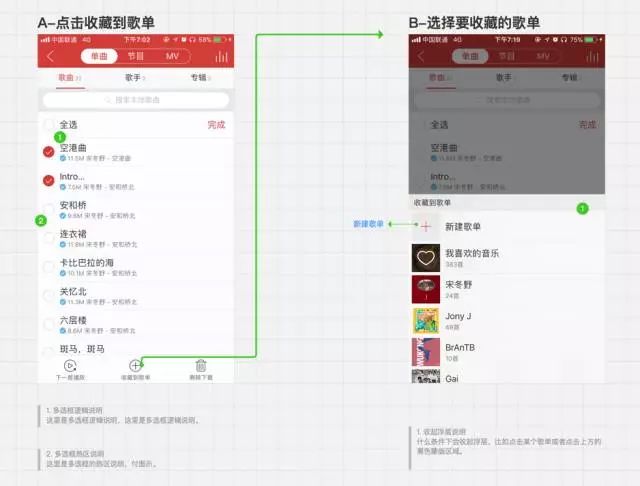
什么情况下需要使用“流程界面”呢?所有APP都由界面组成,而界面上的元素可以归为3类:内容、入口、功能。“界面流程”一般用来阐述一项“功能”。究其原因,功能与内容和入口都不同,功能一般需要“一连串操作”,比如登录功能、搜索功能。此时我们再看的案例,就会很容易理解了。

确定了页面内容后,内容的布局也很重要。布局不好就会显得乱糟糟的,怎么处理布局问题呢?笔者提供一个“网格系统”(下图),可以让设计稿很有“秩序感”。具体而言,在Axure的“布局-栅格与辅助线-网格设置”中设置间距为40px的网格(40px是常见界面尺寸320、360、640、1080…的公约数),然后尽量所有的元素贴齐网格即可。使用后你会发现自己的交互稿变得尽然有序,且美观很多。

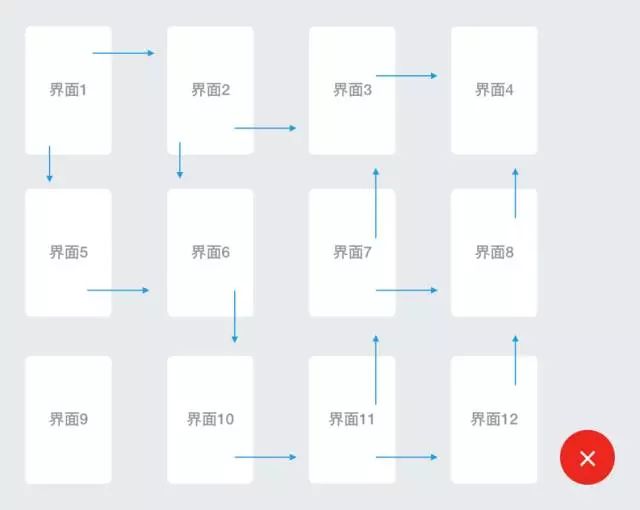
每个交互稿页面应当最多承载一条“流程界面”,多出的流程可以新开子页面。从而保障每一页交互稿都是点状或者线状的,而不是网状的,因为网状的交互稿很难阅读,阅读者需要纵横双向滚动屏幕寻找信息(下图是反例)。

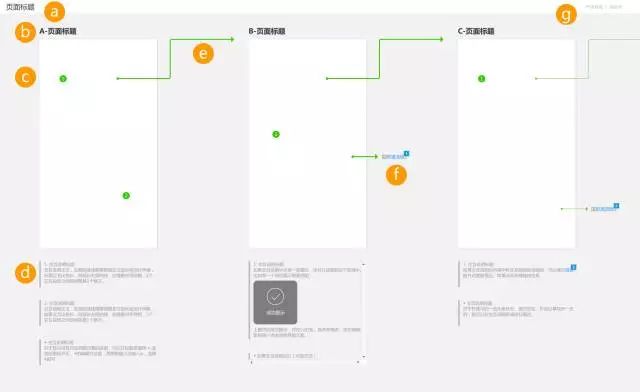
设计说明是向开发同学传递设计信息的重要存在,如果设计说明杂乱、对应关系不好、可读性差,很容易让开发同学“不太想看”(很常见),最终造成设计还原度底,沟通成本增高等问题。

接近界面:因为设计说明是针对界面的解释,所以不能离界面太远,不然很难对着界面看说明。如果设计说明实在太多,可以采用动态面板的方式承载(交互稿模板附件中有示范);
每次更新交互稿,都应该在“更新日志”里写明,并在页面中也标志出更新的地方。否则会给开发和QA同学带去极大的麻烦;
推荐:




网友评论 ()条 查看